Cara Membuat Sebuah Panduan Gaya Desain Web Lengkap (Plus Template) – Saat kamu mendesain sebuah situs web, maka penting bagi untuk setiap orang untuk dapat menggunakan sebuah bahasa visual yang juga sama untuk dapat membuat hasil akhir yang konsisten dan koheren.
Cara Membuat Sebuah Panduan Gaya Desain Web Lengkap (Plus Template)

allfreebackgrounds – Di sinilah panduan gaya berperan. Dalam artikel ini, desainer produk kami menjelaskan mengapa dan bagaimana membuat panduan gaya Anda sendiri. Alina adalah desainer produk di Elementor. Hasratnya adalah memberikan pengalaman produk yang berharga dan memuaskan kepada pengguna. Proyek web bisa rumit dan memerlukan keterlibatan banyak pengembang, desainer, dan pemangku kepentingan lainnya dari waktu ke waktu.
Selain itu, pengembangan teknologi dan standar selama proyek mungkin memerlukan banyak perubahan. Terlepas dari faktor-faktor ini, mungkin sulit untuk menjaga konsistensi keseluruhan tampilan dan nuansa situs web Anda. Salah satu cara untuk mempermudah semua orang yang terlibat adalah berinvestasi dalam membuat panduan gaya desain web.
Baca Juga : 10 Template Situs Web Video Paling Menarik
Ini, pada gilirannya, dapat meningkatkan efisiensi dan produktivitas sambil berfungsi sebagai sarana untuk menjaga konsistensi merek. Pada artikel ini, kita akan membahas apa itu style guide, mengapa dan bagaimana membuatnya. Kami juga menunjukkan contoh-contoh yang ada yang dapat Anda salin saat menerjemahkan milik Anda sendiri. Mari kita mulai!
Apa Itu Panduan Gaya Desain Web
Panduan gaya adalah sumber referensi tempat Anda mengumpulkan dan menampilkan semua keputusan desain situs web Anda. Ini termasuk skema warna, tipografi, spasi, ikon, gambar, dan bahasa visual apa pun yang digunakan di situs web Anda. Panduan gaya versus sistem desain. Sebagai pengembang web, Anda mungkin sering mendengar istilah “panduan gaya” dan “sistem desain”. Meskipun mereka terkait, mereka juga memiliki beberapa perbedaan yang signifikan.
Dalam arti tertentu, panduan gaya adalah adik dari sistem desain. Dalam sistem desain, Anda akan mencoba mendefinisikan setiap aturan dan elemen yang relevan dengan pekerjaan Anda, dengan mempertimbangkan semua status komponen yang mungkin. Di sisi lain, panduan gaya lebih merupakan titik awal untuk menentukan tampilan dan nuansa digital merek Anda. Di sini kami fokus hanya menyajikan komponen yang paling penting, Anda mungkin ingin mengembangkan sistem desain nanti.
Mengapa Anda Harus Membuat Style Guide
Saat beberapa profesional web bekerja di satu situs, penting untuk menggabungkan semua keputusan desain Anda ke dalam satu sumber referensi. Ini membantu menjaga konsistensi visi Anda di semua halaman dan elemen. Seperti yang mungkin sudah Anda ketahui, mendesain situs web bisa jadi rumit. Karena banyak orang yang mengerjakan proyek dan ada banyak iterasi dan perubahan yang terlibat, penting bagi setiap orang untuk menggunakan bahasa visual yang sama agar hasil akhirnya konsisten dan konsisten.
Manfaat Membuat Panduan Gaya
Panduan gaya yang ditulis dengan baik tidak hanya berguna untuk Anda, tetapi juga untuk seluruh tim desain web Anda. Selama proses desain, sumber daya ini membantu semua orang yang terlibat memaksimalkan efisiensi dan meminimalkan tugas membosankan seperti mencari “warna itu” atau “gaya tombol itu” untuk elemen tertentu.
Selain itu, panduan gaya dapat menjadi referensi untuk membuat keputusan yang tepat untuk model masa depan. Anda tidak perlu bersusah payah dengan cara mengakses fitur tertentu karena Anda sudah menentukan aturan untuk menggunakannya. Ini menghemat waktu dan mengurangi rasa takut apakah hasilnya benar.
Membuat panduan gaya Anda tersedia untuk umum juga bisa menjadi cara ampuh untuk meningkatkan kesadaran merek. Pengunjung dapat memahami nilai dan kepribadian merek Anda. Anda juga dapat melihat proses kerja di balik situs web Anda. Terakhir, panduan gaya Anda dapat menjadi tempat cerdas untuk berbagi aset merek yang dapat diunduh dengan klien, mitra, dan pers.
Cara Membuat Panduan Gaya Desain Web
Kami membahas apa itu panduan gaya dan mengapa Anda harus membuatnya untuk situs web Anda. Selanjutnya, kita akan melihat semua langkah penting yang harus Anda ambil saat mulai menerjemahkan sumber referensi penting ini.
Tahap 1: Teliti merek Anda
Pertama, Anda harus mengenal merek dan audiens target Anda. Anda dapat mempertimbangkan membuat papan mood sebagai titik awal. Tujuan Anda adalah menelusuri nilai-nilai inti Anda dan menerjemahkannya ke dalam bahasa visual, mengumpulkan semua sumber daya dan komponen yang mendefinisikannya. Sebaiknya sertakan nilai dan misi merek Anda dalam panduan gaya yang berfungsi sebagai referensi.
Langkah 2: Tetapkan aturan untuk menggunakan logo Anda
Pada langkah selanjutnya Anda menentukan aturan untuk menggunakan logo Anda dalam semua variasinya. Jika Anda memiliki desainer grafis atau merek di tim Anda, pastikan untuk berbicara dengan mereka tentang kebijakan yang ada. Ini dapat mencakup kisi, font, warna, jarak dan penempatan yang tepat dari logo Anda, tampilannya pada latar belakang yang berbeda, dan banyak lagi. Juga, pastikan untuk menyertakan logo untuk digunakan oleh pihak ketiga seperti afiliasi.
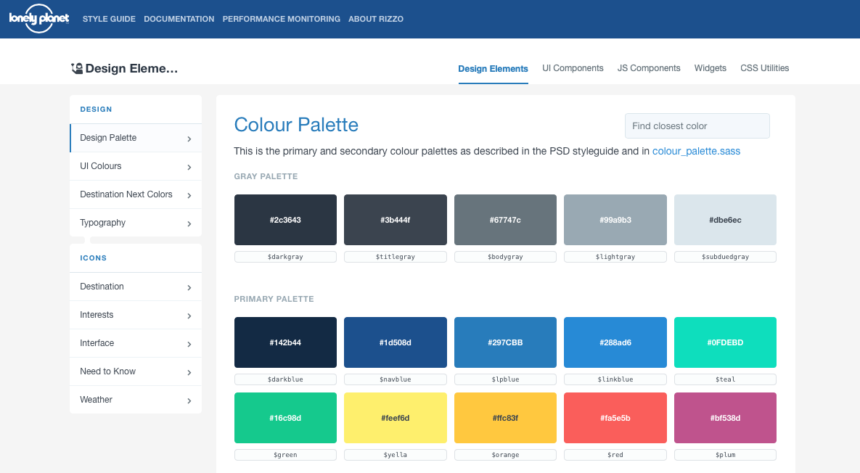
Langkah 3: Tentukan palet warna Anda
Warna memainkan peran penting dalam bagaimana situs web dan merek Anda dirasakan dan diingat. Oleh karena itu, Anda harus menentukan warna primer terpenting Anda, biasanya tidak lebih dari tiga. Untuk melengkapi palet warna Anda, Anda juga harus memasukkan warna sekunder, tersier, dan netral.
Selain itu, Anda harus merepresentasikan warna-warna ini dalam panduan gaya Anda baik secara visual maupun teknis. Misalnya, jika Anda menambahkan kata “biru”, sertakan juga padanan RGB dan heksadesimalnya. Ada banyak hal yang harus dilakukan untuk menemukan kombinasi warna yang tepat untuk merek Anda. Anda perlu membiasakan diri dengan istilah-istilah penting dan mempelajari lebih lanjut tentang teori warna untuk berhasil di bidang ini.
Langkah 4: Buat aturan untuk tipografi
Seperti warna, tipografi merupakan bagian integral dari desain web. Untuk memastikan milik Anda menarik dan konsisten di seluruh situs Anda, Anda perlu membuat hierarki tipografi dalam panduan gaya Anda. Pertama, Anda perlu menyertakan font dan ukuran di heading H1-H6 utama Anda.
Selain judul, Anda harus menyertakan gaya untuk teks isi, serta bentuk, peringatan, dan lainnya. Gaya ini menyertakan jenis font yaitu kumpulan font seperti Robot, Lato, atau Montserrat dan ukuran. Ukuran font harus ditulis dalam piksel (px) dan tetap konsisten antar elemen. Anda juga ingin membuat pengembang senang dengan menggunakan ukuran progresif seperti 14px, 16px, 18px, atau 20px dan menghindari ukuran menengah seperti 15px.
Langkah 5: Tetapkan aturan tata letak dan jarak
Bagian penting lainnya dari panduan gaya adalah layout, grid, dan spacer, yang sebagian besar dapat diimplementasikan menggunakan HTML dan CSS. Ini menentukan struktur halaman Anda. Pertama, buat beberapa template dasar untuk layout utama Anda. Ini membuatnya lebih mudah untuk mengembangkan situs Anda dan menambahkan halaman baru di masa mendatang.
Langkah 6: Pertimbangkan gaya ikon
Ikonografi adalah pilihan penting lainnya untuk gaya situs web Anda, dan Anda harus menetapkan beberapa aturan dasar untuk penggunaannya. Ini termasuk opsi seperti menggunakan pustaka ikon siap pakai seperti Font Awesome atau ikon kustom Anda sendiri, serta gaya ikon berwarna atau padat, isi vs. garis besar, dll. Seperti font, ukuran simbol utama juga harus digunakan. Ingatlah bahwa simbol khusus mungkin perlu berisi kisi simbol atau aturan pembuatan grafik tertentu.
Langkah 7: Berikan instruksi untuk gambar dan ilustrasi
Anda dapat menambahkan keunikan pada situs web dan merek Anda dengan membuat ilustrasi Anda sendiri. Ini dapat memberikan tampilan dan suara yang unik pada situs web Anda. Pastikan untuk menggunakan referensi gaya dan warna untuk gambar yang Anda gunakan. Anda mungkin juga perlu membuat aturan dan pedoman yang ketat tentang gambar apa yang digunakan di situs web Anda.
Misalnya, Anda dapat menentukan beberapa hal yang boleh dan tidak boleh dilakukan untuk menyisipkan gambar. Selain itu, Anda dapat memastikan bahwa gambar situs web Anda konsisten secara visual dengan menambahkan opsi pengeditan gambar untuk latar belakang, filter, kecerahan, kontras, dan lainnya.

